どうも、こんにちは!
先日、RPGツクールMV体験版の一般公開が始まりました。もう皆さんダウンロードされましたでしょうか?
自分は以前

という記事を書かせていただいたのですが、アニメーション部分については言及していなかった事を思い出しました。
そこで、今回はツクールMVの「ピクチャ」機能を使って画像をパラパラ漫画のようにアニメーションさせる方法、そして、自分がつまずいた点についてご紹介します。
アニメーションさせたい画像の準備

まずはアニメーションさせる画像が無いと始まりません。
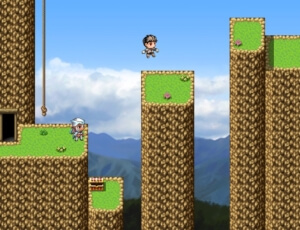
幸いなことに、ツクールMVにはサイドビューバトル用のキャラクター画像や、その画像を自動生成する機能があるのでそれを利用しましょう。アクションゲームを作る際には重宝しそうです。
ただ、フルセットの画像そのままではピクチャに使えないので、画像編集ソフトなどを使って使いたい部分だけ切り抜いて1枚ずつバラバラの画像にして保存します。
ちなみに、後で他のアニメーションを作る時に困らないよう、少し大きめのサイズで切り抜いておくといいです。画像の大きさは統一しておきます。
コモンイベントを作る

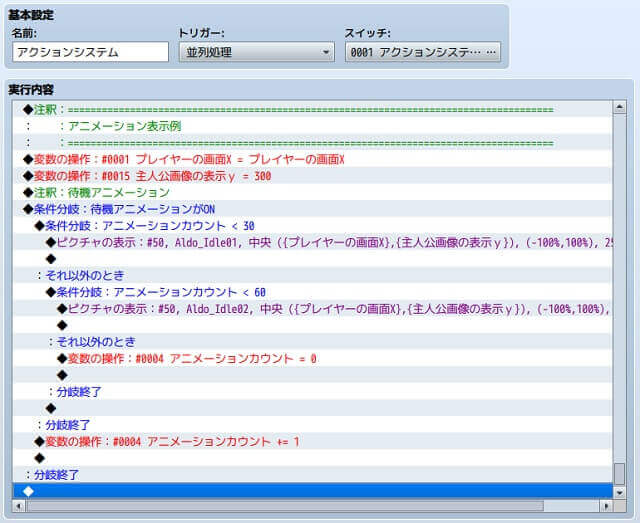
試しに上の画像のようなイベントコマンドを組んでみました。
主人公は全てのマップで同じようにアニメーションさせる必要があるので、コモンイベントの並列処理で実行すると良いです。
並列処理は1フレームにつき1回実行されるので、上記のように「アニメーションカウント」という変数を作って実行回数をかぞえ、時間経過の判定に使います。
上記の例では、アニメーションカウントが30未満なら「待機画像01」を、31以上60未満なら「待機画像02」をピクチャで表示しています。
これで、「30フレーム毎に画像を切り替える」アニメーション処理が完成です。
なお、60フレームを超えた場合はアニメーションカウントを0にリセットする事でループさせています。
ピクチャアニメーションの問題点

このままゲームを実行すると、ピクチャ画像が切り替わるタイミングで一瞬だけ表示が消えてしまい、まるで点滅しているように見えてしまいます。
この現象の原因は、恐らく初回の画像読み込み時に遅延が生じているためだと思われます。
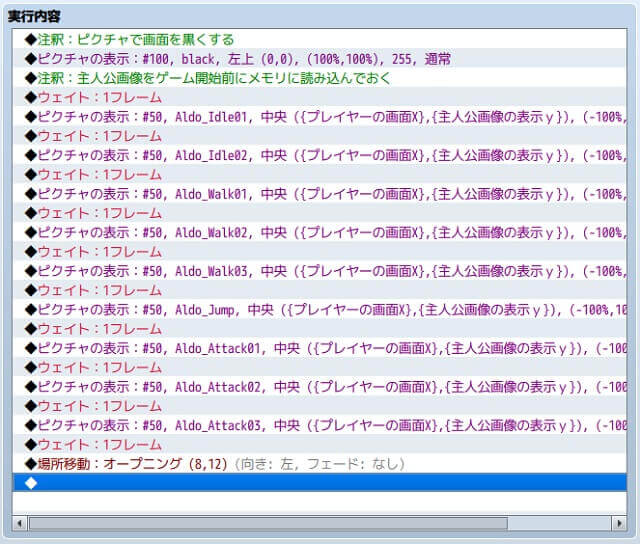
2回目以降のピクチャ表示でこの現象は発生しなかったので、以下の対策を行います。

プレイヤーには見えないところで、アニメーションに使用する全ての画像を事前に読み込んでしまおうという作戦です。
一度でも表示が完了したピクチャは、消去して再読み込みしても遅延なく表示できます。
これでピクチャアニメーションがいい感じに動いてくれるようになりました。
まとめ
正直、ピクチャの表示だけでアニメーションさせるのは厳しいかな~と思っていたのですが、意外と普通に動いてくれてビックリです。
ツクールXPの時はピクチャに手を加えると動作環境によってはめちゃくちゃ重かったので。
これならピクチャを駆使して色んな事ができそうですね。
ただ、2015年12月現在のところ、ピクチャの使いすぎには注意が必要なようです。
なんでも、サイズの大きい画像を多用したり、長時間プレイしているとメモリリークが発生するという噂……。
メモリリークではなくメモリブロートと呼ぶそうです。
詳しくはこちらを参考:RPGツクールMVのメモリ事情
