アクション勇者
先日Web上で公開しました、RPGツクールMV製アクションゲーム『アクション勇者』。
このゲームがどのように作られているのか簡単に解説してみようと思います。
題材となるゲームの詳細はこちら:

RPGツクールMVのメリット
まず、RPGツクールMVを使ってアクションゲームを作るメリットを考えてみます。
- 視覚的にマップを制作できる
- 素材が豊富
- 画像表示やメッセージの表示など、基本的な機能が揃っている
- PC、Web、スマートフォンと出力可能なプラットフォームが豊富
特に、基本的な機能や素材が最初からある程度揃っているので手軽に制作を始めやすいです。
さらに今作からは「サイドビュー戦闘」が選択できるようになっているため、収録されている横向きキャラクター素材に手を加えるだけでアクションゲーム用のキャラクターを用意する事ができます。横向きキャラクターの自動生成機能なんてのもありますよ!
RPGツクールMVのデメリット
一方、デメリットはというと。
- 移動が1マス(48px)単位
- 配置されたイベントの設定を取得できるようなコマンドが無い
- ピクチャをアニメーションさせる機能が無い
- 条件分岐が多くなると実行内容リストが見づらい
といった所が悩みどころでしょうか。
そもそも『RPGツクール』は「RPG」を作るためのソフトであって、アクションゲームを作るためのソフトではありません(笑)
しかし工夫さえすれば、ある程度の事は標準機能だけで対応する事ができます。
『アクション勇者』で用いた手法
今回はRPGツクールMVの先行体験版をお借りしての制作となったため、短期間(10日)である程度のアクションが実現できそうな手法を用いています。

実はこのゲーム、画面上のキャラクターは全て「ピクチャの表示」コマンドで表示させています。
本物のプレイヤーはどこにいるのかというと……画面の一番下!
完成版ではプレイヤーの歩行キャラ画像を「なし」にしているので姿が見えなかっただけなんですね。
以下、分かりにくい説明で申し訳ないですが、内部でどういう処理をしているのか手短にご紹介します。
ピクチャの移動処理
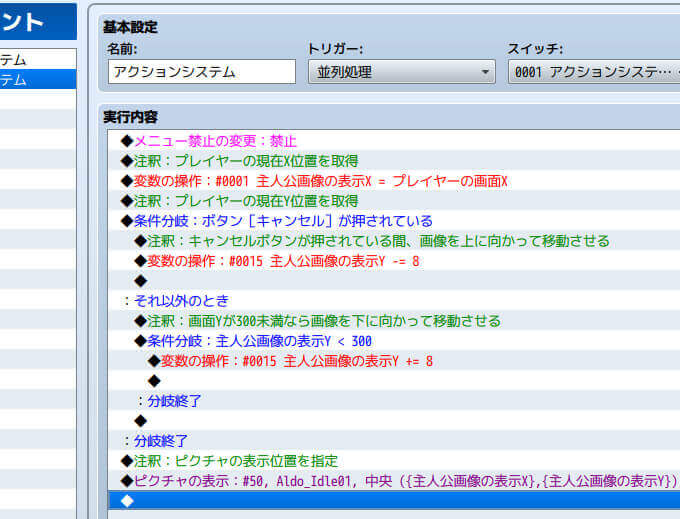
主人公キャラのピクチャ表示位置はコモンイベントから並列処理で制御しています。

ピクチャのX位置は、「プレイヤーの画面X」を変数に代入してそのまま利用します。
プレイヤーが横向きに移動すると同時に主人公ピクチャも同じX位置に移動するので、これで横移動は完成。
次に縦方向の移動(ジャンプと落下の処理)ですが、ツクールMVのプレイヤーは縦にも横にも48pxずつしか動けないので、プレイヤーの縦移動をそのまま主人公のジャンプに置き換えてしまうとぎこちない不自然な動きになってしまいます。
そこで、Y位置に関してはプレイヤーの位置とは関係無く、変数を使って計算してしまいましょう。
上記の画像はあくまで例ですが、ボタンを押している間は画像を上昇させ、ボタンを放すと下降させる処理です。
この計算を独自に調整する事で、例えばジャンプ頂点で速度を落としたり、徐々に落下速度を上げたりできます。
なお、ジャンプ判定にキャンセルボタンを使用する際は「メニュー禁止の変更」でメニューが表示されないようにしておきましょう。
地形の判定
次に、主人公が落下して地面に着地するにはマップの地形を判定する必要があります。
そのため、作成したマップに「リージョンID」を設定しましょう。

リージョンIDはマップ編集モードでタイルパレットの「R」を選択すると設定できます。
ここで設定するリージョンIDの数字は、「地面の高さ」を表す事とします。画面下から数えて、リージョンIDの数字と同じ高さのマスが「地面」であるとイベントに判定させるわけですね。
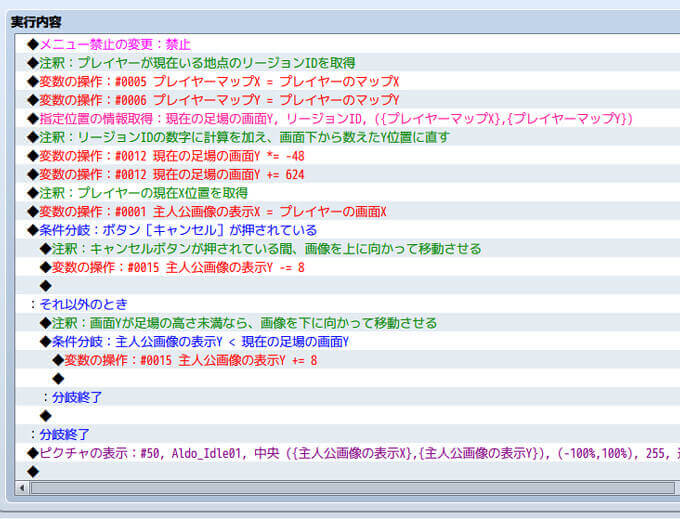
で、プレイヤーが現在いる位置のリージョンIDの数字を取得するには、先ほどの実行内容に少し手を加えて……。

上の画像のように「指定位置の情報取得」コマンドを使って、プレイヤーが現在いるマップ位置からリージョンIDの数字を取得します。
その数字に1マス分のピクセル数(-48px)をかけて地面の高さを計算し、そこに画面全体の高さ(624px)を足す事で、地面の高さを画面Yに直す事ができます。
あとは、そうやって計算した値を落下時の条件分岐に利用する事で、「現在の足場の高さまで落下する」という処理が完成です。
なお、同様にプレイヤーの左右の足場の高さも計算して、現在の足場の高さと比較すれば「今いる足場よりも右の足場の方が高い」という事が判定できます。
プレイヤーの進行方向に高い足場がある場合は、すり抜け禁止の透明なイベントを「イベントの位置設定」で配置してプレイヤーの進行を妨げればOKです。
足場をジャンプで乗り越える際は、主人公ピクチャのY位置と足場の高さを比較して、足場より高くジャンプしている場合は進行を妨げているイベントを別の場所に移動させてしまいましょう。
まとめ
えーと、すっごく分かりにくい説明だったかもしれません。ごめんなさい!
作成手順を細かく説明していたら、いくら時間があっても足りないと思うので(^_^;
なんとな~く、どんな仕組みで動いているのか参考にして頂ければ幸いです。
やろうと思えばもっとレベルの高いアクションゲームを標準機能だけで作れるはずですよ!(わくわく)
……あ、もちろん知識のある人はプラグインを自作した方がいいのです。
アクションゲーム用のキャラクター画像をアニメーションさせる方法についてはこちらの記事を参照

