アイテムを使用して目の前のイベントを実行
このプラグイン『ItemTrigger.js』を導入すると、メニュー画面から特定のアイテムを使用する事で特定の処理を実行するイベントを作成する事ができます。

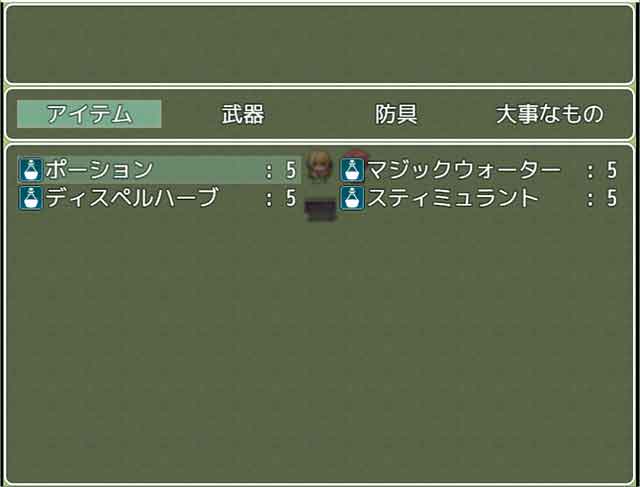
メニュー画面からアイテムを使用すると

使用したアイテムによってイベント内容を変化させる事ができる
プラグインの使い方
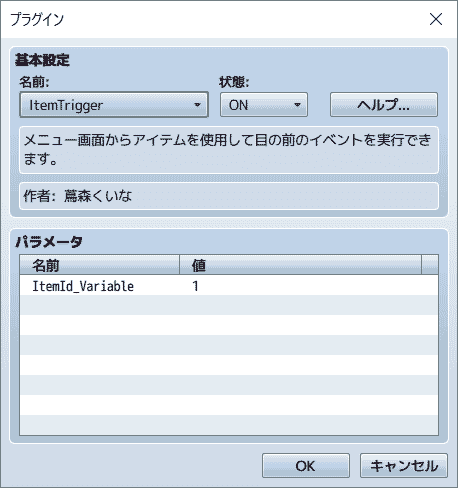
まずはプラグイン管理画面からパラメータを設定します。
「ItemId_Variable」に変数番号を設定すると、メニュー画面からアイテムを使用した際、ここで指定した番号の変数に、使用したアイテムのIDが代入されます。

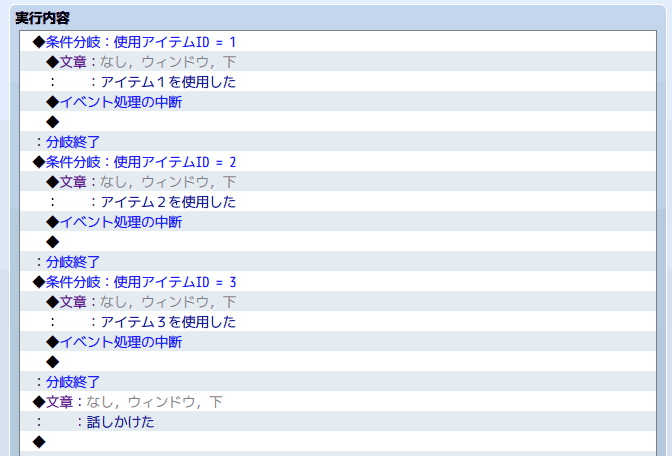
アイテム使用トリガーを設定したいイベントの実行内容には、上記で指定した変数を使った「条件分岐」を設定して下さい。
このプラグインは、イベント内に対象となる条件分岐が設定されている事を判定して、指定のアイテムを使った時だけイベントを実行します。

1つのページのイベント内容の中に複数の条件分岐を設定する事で、「アイテム1を使った時」「アイテム2を使った時」「話しかけられた時」などそれぞれの開始トリガーごとに実行内容を分ける事ができます。
実行可能なイベントが存在しなかった場合
アイテムを使用した時、目の前に実行可能なイベントが存在しなかった場合の処理を設定する事ができます。
「データベース」のアイテム設定ページで、使用効果の欄にコモンイベントを設定して下さい。

アイテム使用時に対象となるイベントが存在しなければそのコモンイベントを実行し、使用対象となるイベントが存在すればコモンイベントをキャンセルします。
これにより、対象イベントが存在しない状況でアイテムを使用した時に「アイテムを使用したが何も起こらなかった」的な表現が実現できます。

プライオリティとカウンター設定にも対応
目の前にあるイベントだけでなく、イベントのプライオリティ設定やタイルセットのカウンター設定に応じてアイテム使用時に実行するイベントの位置が変わります。
例えば、イベントのプライオリティ設定が「通常キャラと同じ」の場合は、イベントがプレイヤーの目の前にいる時にアイテムを使用する事でイベント内容が実行されます。「通常キャラの下」と「通常キャラの上」の場合は、イベントがプレイヤーと同じ位置にいる時にアイテムを使用する事でイベント内容が実行されます。
また、タイルセットのカウンター設定にも対応しているため、例えばショップで机をはさんだ向こうにいる店員にアイテムを渡すイベントなどが実現可能です。

通常の「決定ボタン」トリガーと同様の感覚でアイテムイベントを発動できるので、アイデア次第で様々なゲームが作れると思います。ぜひぜひ、お試し下さい(^-^)
なお、このプラグインで指定した変数はイベント終了時に自動的に値がリセットされます。使用アイテムの判定以外の用途に利用する事は推奨されませんのでご注意を。