iOS や Android に配信するアプリに広告を表示する「AdMob」というGoogleのサービスがあります。このサービスを使って、アプリ化したツクールゲームの収益化を試してみましょう!
なお、『RPGツクールMV』と『RPGツクールMZ』で作ったゲームをGoogle Playで配信できるアプリにする方法は、以下の記事で解説しています!

上記の記事でゲームのアプリ化のために使用している、waffさん(https://twitter.com/wafs702)が公開されているAndroid Studio プロジェクト「mv_to_android」にはAdMob広告を表示するための仕組みも組み込まれています。今回はそれを活用させていただきます。
ゲームのアプリ化がまだの方は、先に上記の記事をご覧下さい。
AdMobにアプリを登録する
まずは広告を表示するアプリをAdMobに登録します。AdMobアカウントの作成がまだの方は以下の公式サイトにアクセスしてアカウントを作成してください。
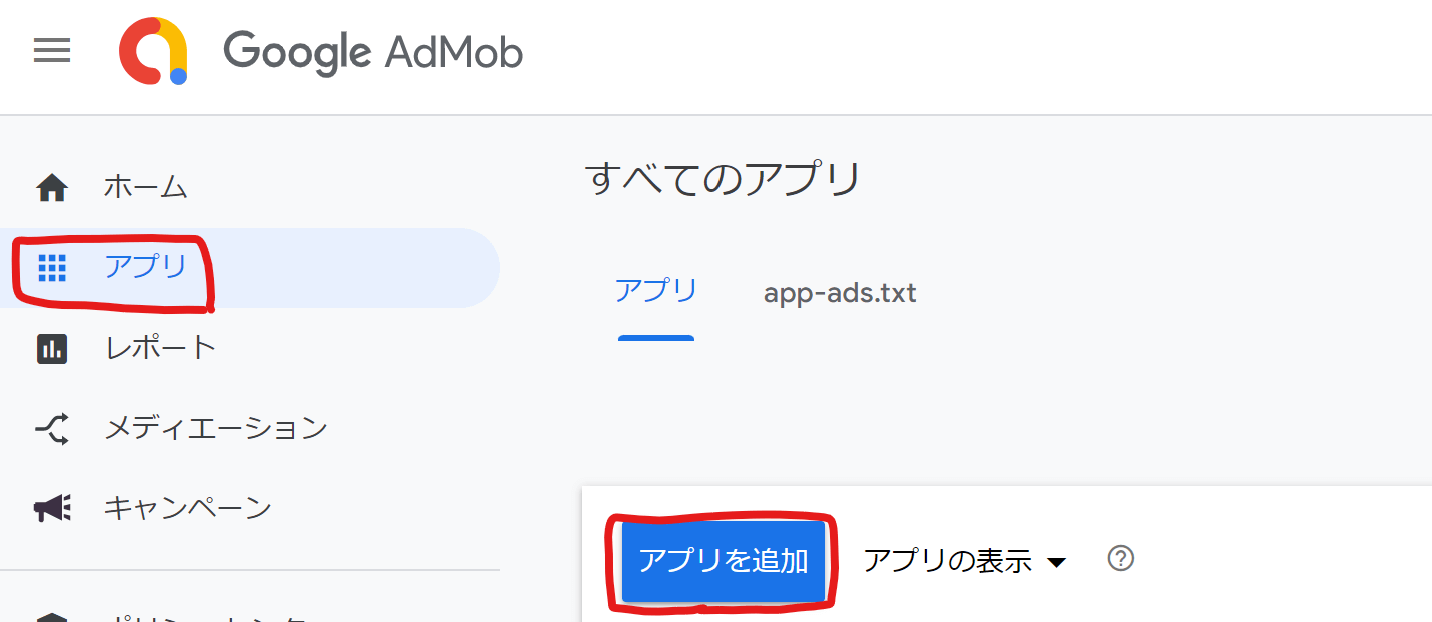
AdMobを開き、左側のメニューの「アプリ」から「アプリを追加」をクリック。

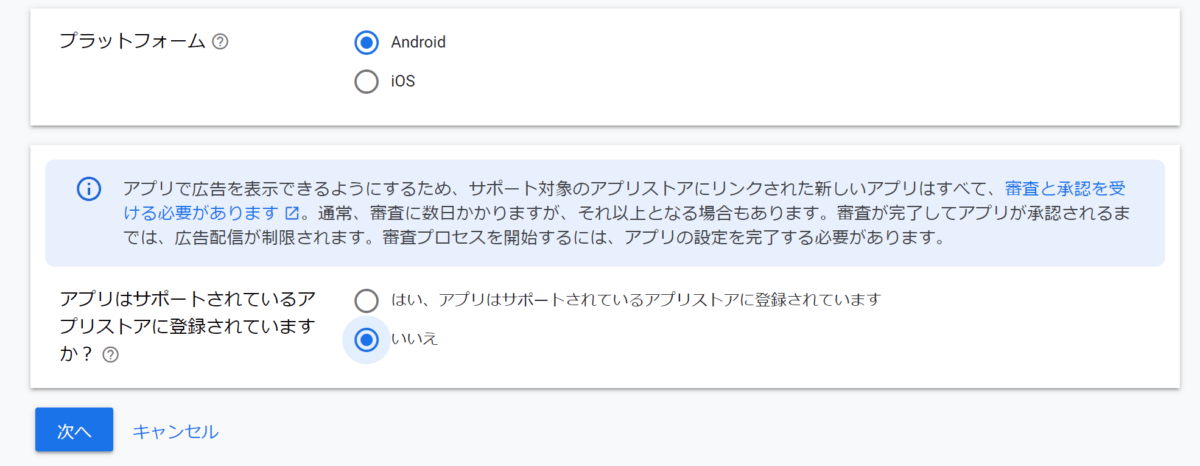
アプリを配信するプラットフォームを選択し、「アプリはサポートされているアプリストアに登録されていますか?」はすでにアプリ配信の準備ができている場合は「はい」を。まだの場合は「いいえ」を選択すればOKです(広告を作った後でもアプリストアの設定は可能です)。選択が完了したら「次へ」をクリック。

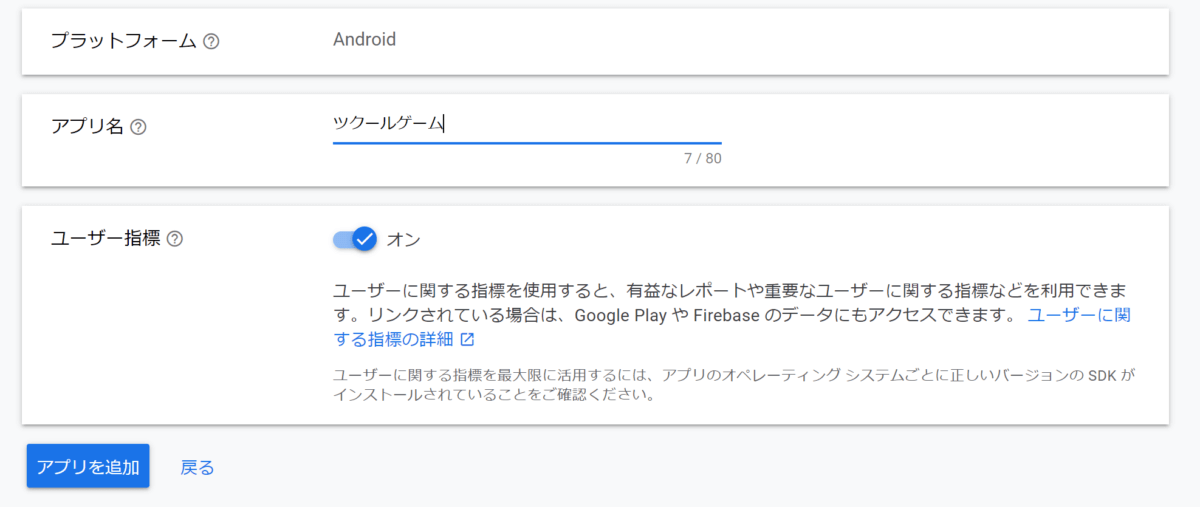
アプリ名を入力する画面が表示されますので、ご自身のアプリ名を入力したら「アプリを追加」、「完了」とクリックしていきます。これでアプリの登録は終了です。

バナー広告の導入方法
AdMobの「広告ユニット」を選択して「スタート」ボタン(もしくは「広告ユニットを追加」ボタン)をクリック。

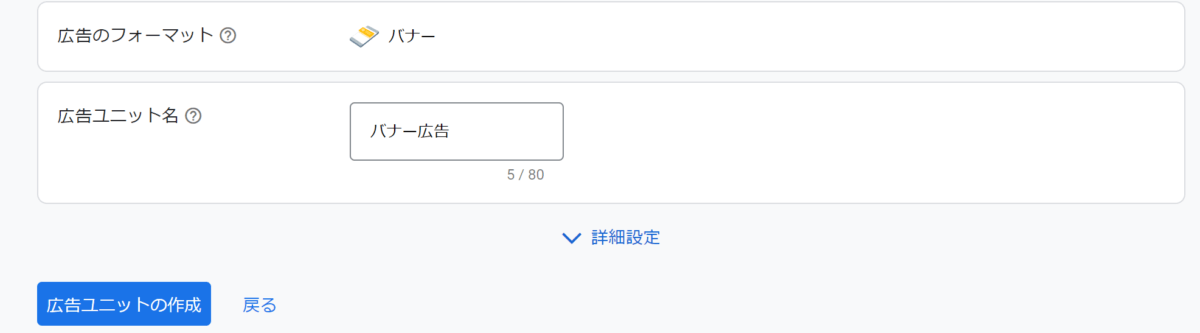
バナー広告を選択します。

広告ユニット名に任意の名前を付けて、「広告ユニットの作成」ボタンをクリック。

その次の画面でも「完了」をクリックしてバナー広告の作成を終了します。
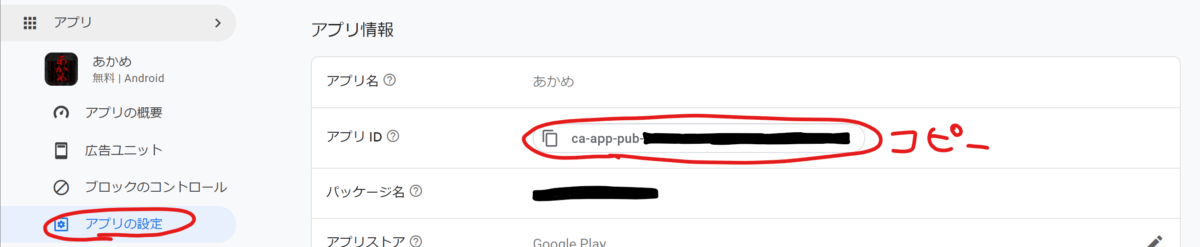
AdMobの「アプリ設定」を開き、「アプリID」をコピーします(以下の箇所をクリックすると自動的にクリップボードにコピーされます)

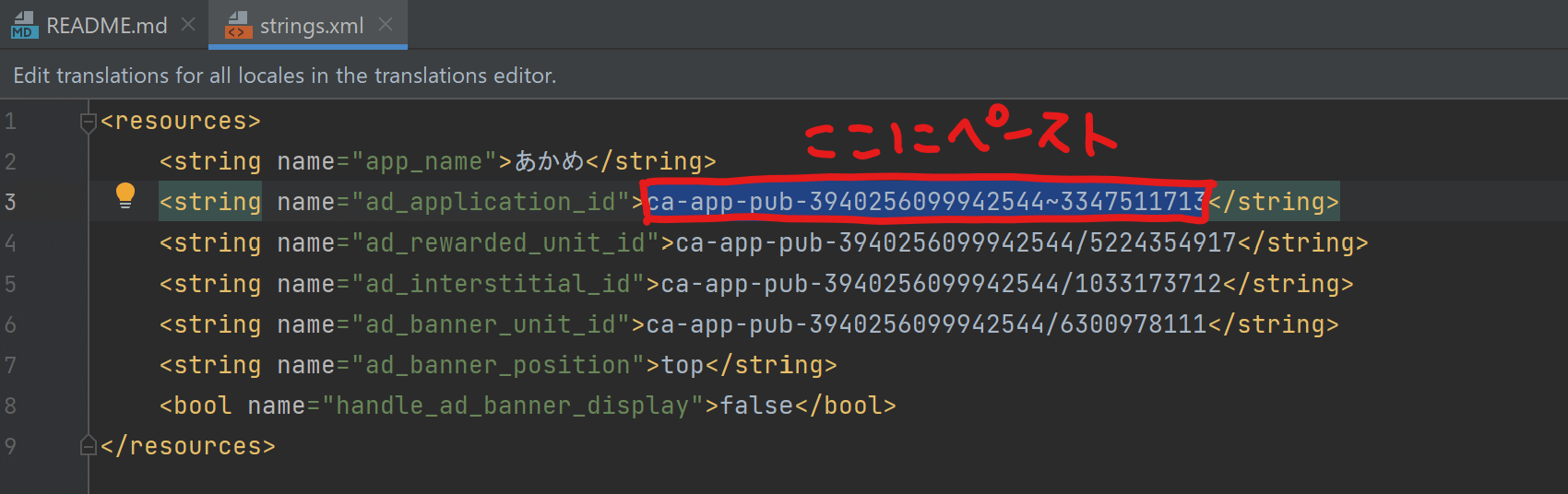
次に、Android Studioでゲームプロジェクトの「app\src\main\res\values\strings.xml」を開き、先ほどコピーした「アプリID」を「ad_application_id」の同様の箇所に上書きペーストします。

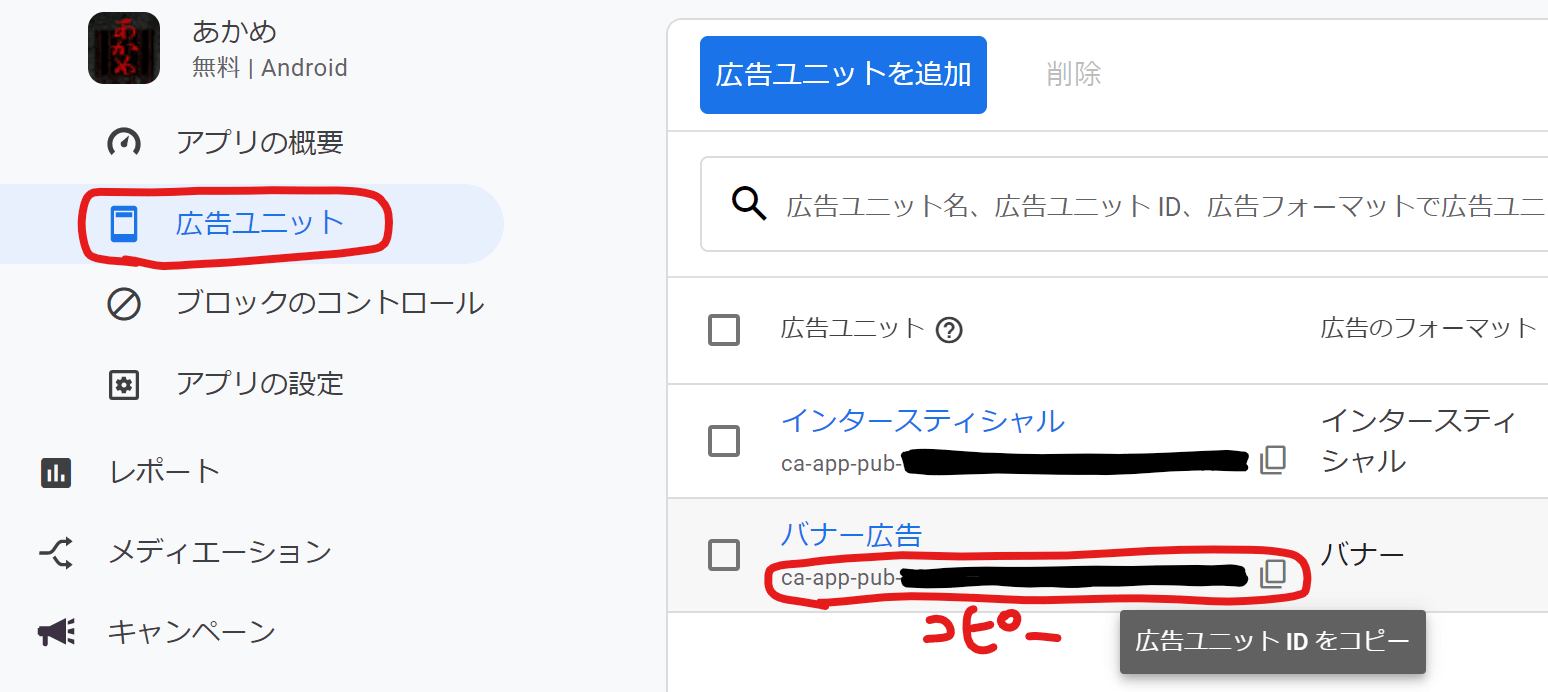
続いて、AdMobの「広告ユニット」を開いて先ほど作成したバナー広告の「広告ユニットID」をコピーします(以下の箇所をクリックすると自動的にクリップボードにコピーされます)

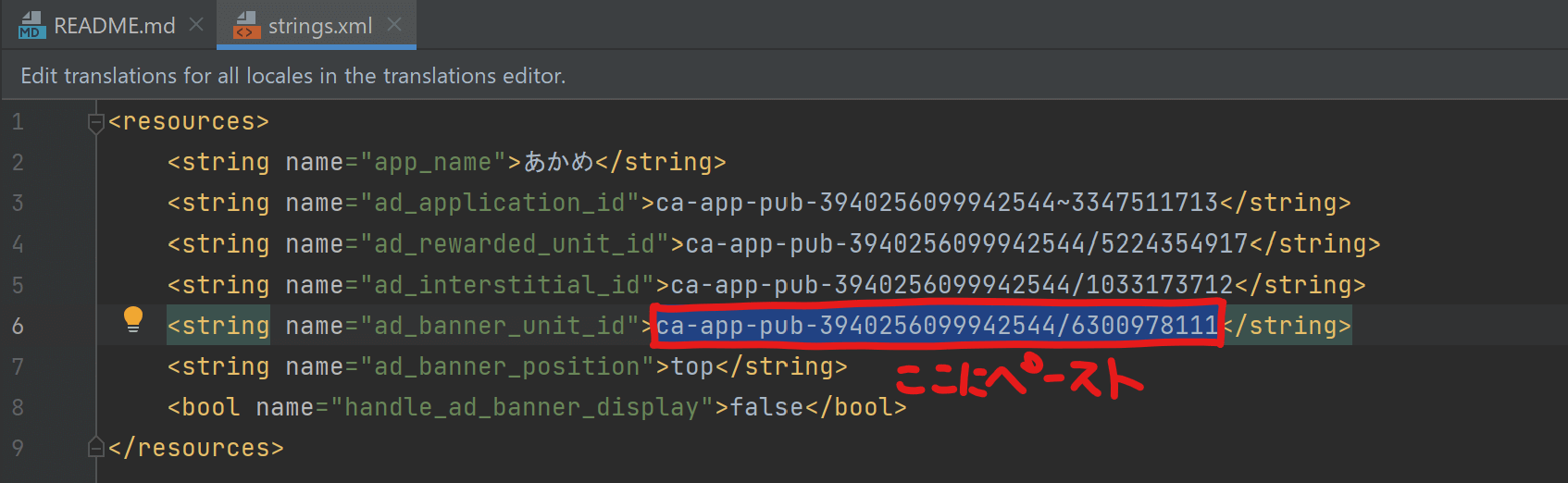
再び、Android Studioでゲームプロジェクトの「app\src\main\res\values\strings.xml」を開き、先ほどコピーした「広告ユニットID」を「ad_banner_unit_id」の同様の箇所に上書きペーストします。

自身の広告ユニットIDをペーストせず、デフォルトの文字のままにしておくと「テスト用バナー広告」が表示されます。ゲーム配信前に正常に広告が表示される状態かどうかを確認したい時は、テスト広告で試してみましょう。
なお、バナー広告をしない場合はこの広告ユニットIDの部分は空白にしてください。
また、バナー広告を画面の上側に表示する場合は次の行の「ad_banner_position」に「top」を指定、バナー広告を画面の下側に表示する場合は「bottom」を指定します。
以上でアプリの上側もしくは下側に常にバナー広告が表示されるようになります。ゲームから任意のタイミングで表示・非表示を切り替えたい場合などはプラグインが必要になりますので、waffさんの解説を参照しながら導入してみてください。
インタースティシャル広告の導入方法
AdMobやAndroid Studioの設定方法は「バナー広告」と同様ですが、「インタースティシャル広告」は常に画面上に表示されている広告ではなく、任意のタイミングで全画面表示される広告となりますので、ゲーム側で表示タイミングの指定が必要です。
waffさんがインタースティシャル広告用のプラグインを配布してくださっているので、そちらをダウンロードして『RPGツクールMV』『RPGツクールMZ』に導入しましょう。以下のリンク先の「使い方」を参考に、2種類のプラグインを導入して広告の設定を行ってください。
ゲームオーバー時に広告を表示したい場合
ゲームオーバー時、タイトル画面に戻る際にインタースティシャル広告を表示するプラグインを作成してみましたので、同様の動作をさせたい場合はゲームに導入してみてください。以下のスクリプトをテキストファイルにコピペして、拡張子を「.js」に変えればプラグインとして使えます。ご自由に改変してお使いください。
(function () {
// ゲームオーバー時にタイトル画面へ戻る時の処理を上書き
const Scene_Gameover_gotoTitle = Scene_Gameover.prototype.gotoTitle;
Scene_Gameover.prototype.gotoTitle = function () {
const callbackKey = 'showInterstitialAd';
MVZxNativeManager.setCallback(callbackKey, (result) => {
if (['onFailed', 'onSucceeded'].includes(result)) Scene_Gameover_gotoTitle.call(this);
return;
});
if (MVZxNativeManager.isAndroid()) {
const handler = MVZxNativeManager.AndroidHandler();
handler.showInterstitialAd(callbackKey);
return;
}
if (MVZxNativeManager.isiOS()) {
const handler = MVZxNativeManager.iOSHandler();
const params = { k: callbackKey };
handler.showInterstitialAd.postMessage(JSON.stringify(params));
}
};
})();
実際にAdMob広告を導入したゲームがこちら

上記手順で実際にAdMob広告を導入したツクール製ゲームをGoogle Playに公開してみました。
常時表示のバナー広告と、ゲームオーバー時にインタースティシャル広告を表示するように設定しています。
どのように動作するのかといった参考にしていただければ幸いです。


