セーブファイルにタイトル名って必要?

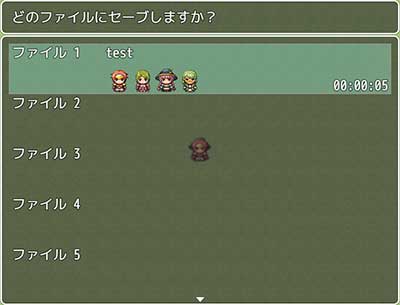
ツクールMVのセーブファイルにはデフォルトで「タイトル名」が入っています。この画像では「test」の部分です。例えば「勇者クエスト」というタイトルのゲームなら、セーブファイルにも「勇者クエスト」と表示されるわけですね。
でもこれ、よく考えると「勇者クエスト」のセーブデータなんですから、わざわざセーブファイルにまで書かなくても分かってるわ!って感じじゃないですか?(^-^)
しかもファイル1~ファイル5まで、同じタイトルをずらーっと並べる必要はないような気がします。どうせならセーブ地点のマップ名とか、プレイヤーの名前とか、シナリオ名とか表示した方がいいんじゃないでしょうか。
セーブファイル情報をいじるにはここ!
「rpg_windows.js」ファイルのこの部分にタイトル名を描画する処理があります。
Window_SavefileList.prototype.drawGameTitle = function(info, x, y, width) {
if (info.title) {
this.drawText(info.title, x, y, width);
}
};「Window_SavefileList」クラスの「drawGameTitle」メソッド。分かりやすい名前ですね!(^-^)
ここの真ん中に「this.drawText(info.title, x, y, width);」という部分がありますので、その「info.title」を書き換えてしまいましょう♪
this.drawText('秘密の日記帳', x, y, width);「info.title」を「”秘密の日記帳”」に書き換えてみました。これでセーブファイルにはタイトル名の代わりに「秘密の日記帳」が表示されます。もちろん他の文字列でもOKです。文字列を指定する時は’ ‘で囲むのをお忘れ無く。
ただ、これでは結局全てのセーブデータに同じ文字が表示されます。変数の出番ですね!
まずは「rpg_managers.js」内の「DataManager.makeSavefileInfo」を書き換えます。
DataManager.makeSavefileInfo = function() {
var info = {};
info.globalId = this._globalId;
info.title = $dataSystem.gameTitle;
info.characters = $gameParty.charactersForSavefile();
info.faces = $gameParty.facesForSavefile();
info.playtime = $gameSystem.playtimeText();
info.timestamp = Date.now();
info.saveString = $gameVariables.value(1);
return info;
};「var info = {};」から「return info;」の間ならどこでもいいので、「info.saveString = $gameVariables.value(1);」を書き加えてみましょう。
次に、先ほどと同じように「drawGameTitle」を書き換えます。
this.drawText(info.saveString, x, y, width);こうするとゲーム変数の1番に入っている内容がセーブファイル情報に表示されます。
あらかじめイベントコマンド「変数の操作」で「代入」→「スクリプト」→「’第一章!俺たちの冒険始まる’」のように設定しておけば、セーブデータに表示する文字を変える事ができます。
変数への文字列代入はイベントコマンド「スクリプト」から設定する事も可能です。
$gameVariables.setValue(1, '第一章!俺たちの冒険始まる');というコードを入れておけば、ゲーム変数の1番に文字列を入れられます。
物語が進むにつれてシナリオ名を変化させていけば、セーブファイルを選ぶのも楽しくなるかもしれませんね(^-^)
ちなみに、上記の方法でやりたい事はほとんどできると思いますが、セーブ地点のマップ表示名を表示したい場合はこっちの方が簡単かも。
DataManager.makeSavefileInfo = function() {
var info = {};
info.globalId = this._globalId;
info.title = $dataSystem.gameTitle;
info.characters = $gameParty.charactersForSavefile();
info.faces = $gameParty.facesForSavefile();
info.playtime = $gameSystem.playtimeText();
info.timestamp = Date.now();
info.saveString = $gameMap.displayName();
return info;
};エディタで設定したマップ表示名を直接取得できます。
こんな感じで他にも操作キャラの名前とか色々ぶち込めると思うので適当に試してみて下さい(^-^)
※補足。タイトル名を他の文字列に変える場合、「 if (info.title){ 」と「 } 」の条件式の部分は消しちゃった方がいいです。残しておいても大抵の場合は問題無いと思いますが。
セーブファイルにちびキャラ表示って必要?
そりゃあ、ちびキャラが表示されてる方が何も無いより見栄えすると思います。でも、ゲーム作ってるとこれが邪魔になる事だってあるんですよね。
例えばちびキャラの登場しないパズルゲームとか、グラフィックを新規で作ってる横スクロールアクションとか。
プレイヤー画像を「なし」にしておけば非表示にする事もできますが、作品によってはシステム上、プレイヤーにカーソル画像などを設定している場合もあるわけで。そうした場合、とにかくセーブ画面のちびキャラを消したい時があるんです。
で、ここ!
Window_SavefileList.prototype.drawContents = function(info, rect, valid) {
var bottom = rect.y + rect.height;
if (rect.width >= 420) {
this.drawGameTitle(info, rect.x + 192, rect.y, rect.width - 192);
if (valid) {
this.drawPartyCharacters(info, rect.x + 220, bottom - 4);
}
}
var lineHeight = this.lineHeight();
var y2 = bottom - lineHeight;
if (y2 >= lineHeight) {
this.drawPlaytime(info, rect.x, y2, rect.width);
}
};
「rpg_windows.js」ファイルの「Window_SavefileList.prototype.drawContents」にセーブファイルに記載される情報が全部書かれてます。
実はさっきの「drawGameTitle」メソッドもここから呼ばれてます(4行目)
さて、ちびキャラを消してしまうにはどこを変えればいいかというと……。
if (valid) {
this.drawPartyCharacters(info, rect.x + 220, bottom - 4);
}この部分。これを丸ごと消してしまえばOKです。ちびキャラは表示されなくなります(^-^)
スクリプトを書き換える前に
ちなみに、今更なんですが上記のように元々あるスクリプトを書き換える時に気をつけておくといい点がありまして。
スクリプトを直接改変してしまってもいいのですが、それだとツクールMVのアップデートでスクリプトを上書きしてしまった時に、せっかく書き換えた変更点が全部リセットされてしまうんですよね。
だから少し面倒ですが、プラグイン作成の要領で書き換えた方が安全です。新しいjsファイルを作って適当な名前(myPlugin.jsなど)を付けて、「plugin」フォルダに入れましょう。
(function() {
Window_SavefileList.prototype.drawGameTitle = function(info, x, y, width) {
this.drawText('秘密の日記帳', x, y, width);
};
})();プラグイン作成については詳しく説明しませんが、上記のように書き換えたいメソッドをそのままコピーして書き換えてやればOKです。
元々のファイルを書き換えずに処理を上書きする事ができます。