ゲーム制作においてはPhotoshopを使用する場面が多くなるのですが、Photoshop用のスクリプトを自分で作成できるととても便利です。
ありがたいことにPhotoshopスクリプトはJavascriptの文法が基本になっているので、普段から『RPGツクールMV』や『RPGツクールMZ』のスクリプトに触れている方にはとっつきやすいと思います。
Photoshopスクリプトの作成・実行には、以前は「ExtendScript ToolKit」というAdobe製のソフトが使用されていましたが、現在は開発・サポートを終了しており、Microsoft製コードエディター「Visual Studio Code」の拡張機能である「ExtendScript Debugger」の利用が推奨されています。
それでは、スクリプトファイルの準備から、Visual Studio CodeでPhotoshopスクリプトを実行するまでの手順を解説していきます。
スクリプトファイルとフォルダの準備
新規テキストファイルを作成し、試しに「alert(“test”);」と入力して保存しておきましょう。

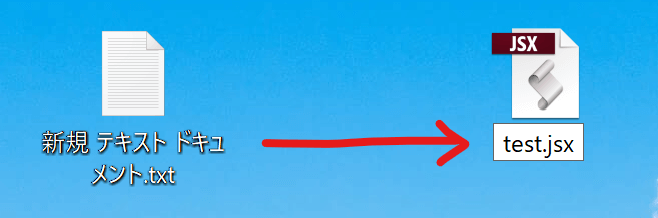
テキストファイルの拡張子を「.jsx」に変更します。

拡張子を変更する方法が分からない!という方は、以下の参考記事をご覧ください。

新しいフォルダーを作成し、その中に上記のjsxファイルを移動します。

Visual Studio CodeにPhotoshop用拡張機能をインストール
Visual Studio Codeの「ファイル」メニューから「フォルダーを開く」を選択し、上記のフォルダを開きます。
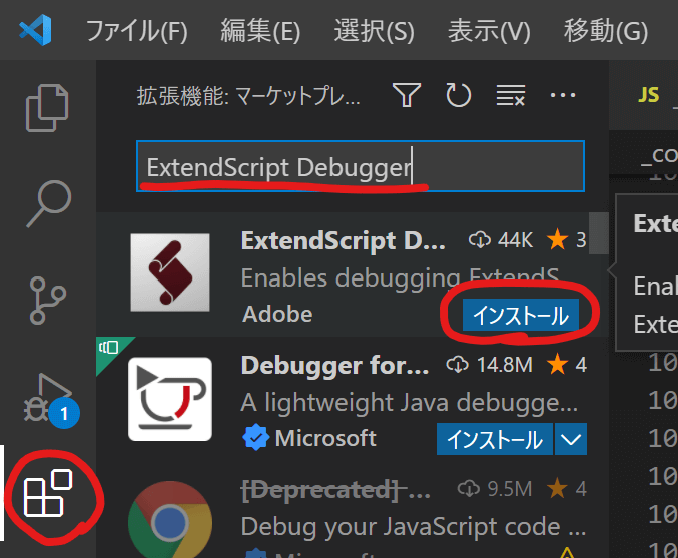
次に、Visual Studio Codeの左側のメニューから「機能拡張」をクリックし、「ExtendScript Debugger」を検索してインストールします。

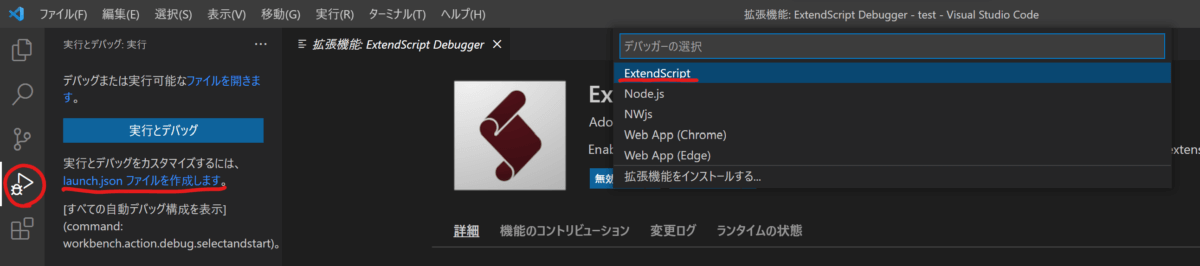
インストールが完了したら左側のメニューから「実行とデバッグ」をクリックし、青文字の「launch.jsonファイルを作成します」をクリック。「デバッガーの選択」リストに「ExtendScript」が表示されるので、それをクリックしてください。

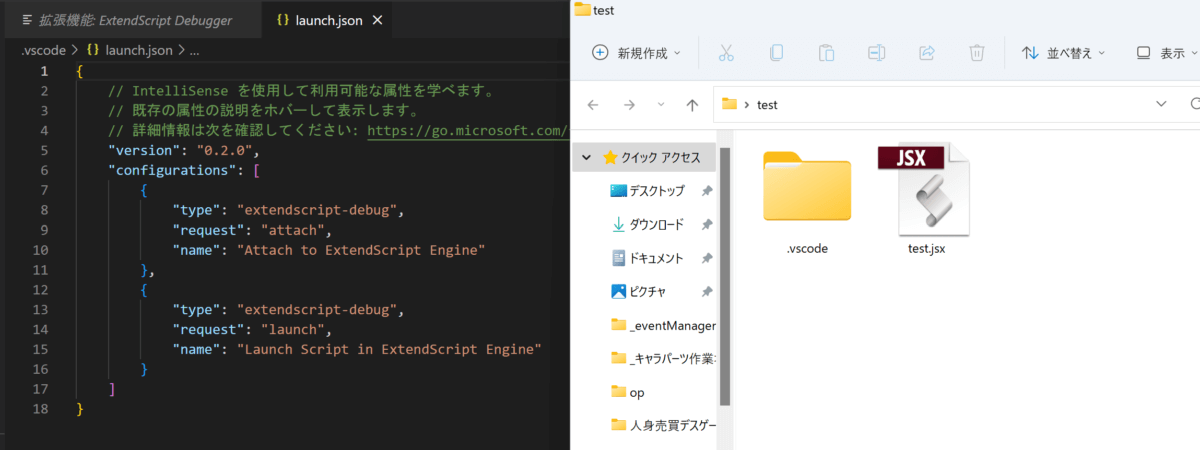
すると、先ほどVisual Studio Codeで開いたフォルダの中に「.vscode」フォルダが新たに作成され、その中に「launch.json」ファイルが作成されます。

Photoshopでスクリプトを実行する
Photoshopで実際にスクリプトを実行してみます。あらかじめPhotoshopアプリケーションを起動しておいてください。
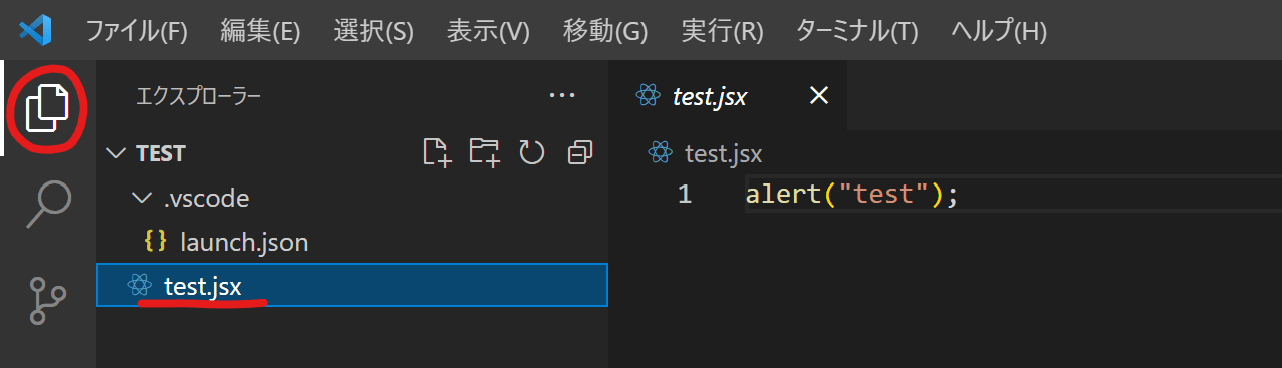
左側のメニューから「エクスプローラー」をクリックし、最初に作成したjsxファイルを開きます。

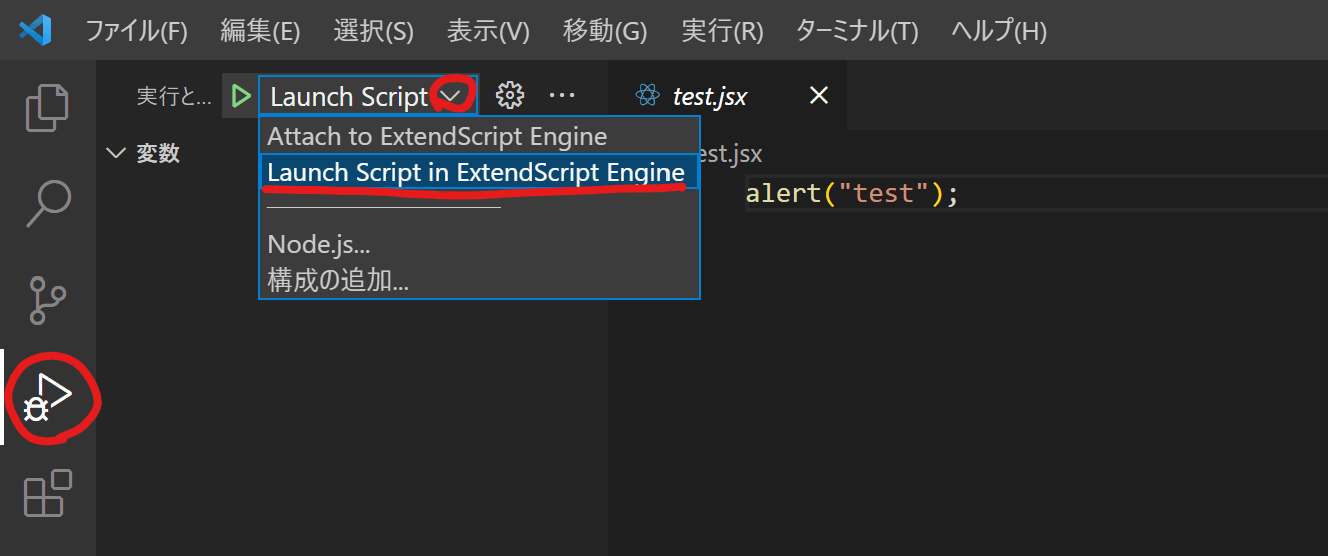
次に左側のメニューから「実行とデバッグ」をクリックし、プルダウンメニューから「Launch Script in ExtendScript Engine」をクリック。

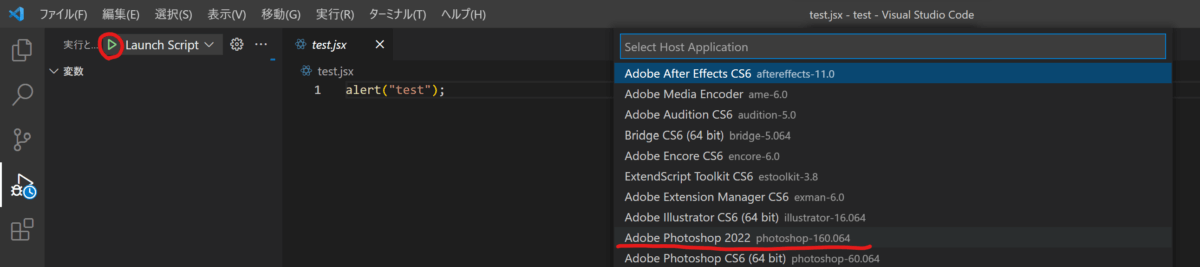
続いて緑色の再生ボタンをクリックすると、アプリケーションのリストが表示されるので、ご自身のPhotoshopバージョンを選択しましょう。

「スクリプト警告」と表示されれば成功です。(jsxファイルに記入した「alert(“test”);」が実行されました)