RPGツクールシリーズ最新作、『RPGツクールMV』の発売が近づいてきた今日この頃ですが、恐れ多くもベータテスター募集キャンペーンに当選してしまったので早速レビューしてみますよ!
海外ではすでに発売済みなので色々と情報が出回っていると思いますが、ベータテストは完全な日本語版という事で。一般公開よりも一足先に情報をお伝えしていきます!
まずはインストール
インストールするファイルは二つ。「RPGMV_J60.exe」と「AdditionalAssets.exe」です。
どちらも自己解凍形式なので、ダブルクリックして解凍するとそれぞれのフォルダが出てきます。
ツクールMV本体は「RPGMV_J60」フォルダ内の「Setup.exe」を実行すると簡単にインストールが完了しました。
「AdditionalAssets」フォルダには標準素材とは別の追加素材が収録されており、ゲームに使用する際はプロジェクトフォルダに手動で適宜コピーする必要があるようです。
このあたり、製品版では追加素材もエディターに標準搭載されるのでしょうかね??
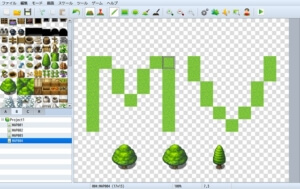
さて、追加素材をざっと見た限り、とにかくSFや現代物の素材が多い!
繁華街や学校など、今まではネットを巡って探すしかなかったような素材がたくさんあります。
あとキャラクターの立ち絵などに使えるピクチャ画像も多数収録されているのですが、そのほとんどというか全て可愛い女の子(´∀`)
同じキャラでも学校の制服verと私服verがあったりと、現代物を作るのにかなり役立ちそうです。
実際に作ってみる
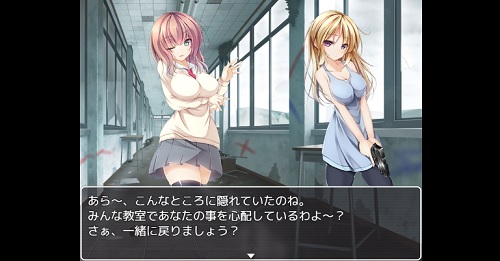
せっかくなので追加素材に含まれている画像を使ってイベントシーンを一つ作成してみました。

荒廃した学校の背景に、制服の女の子。ピクチャのサイズは「Large」でメッセージボックスの上に配置するのにいい感じ。

銃を構える女の子。同じキャラクターに複数のパターンが収録されているものがあります。

何かヤバそうな教頭が登場。
実はこれ、バトル用の敵画像2枚をピクチャフォルダに放り込んで表示しています。
男性とモンスターの画像を重ねて、「位置」と「拡大率」を調整。背景の廊下に立っている風にしてみました。
ちなみに制服の女の子も「拡大率」をほんの少し調整してありますが、画像を拡大した時のボケが目立つので、実際に自作のゲームを作る際はオリジナル画像のサイズを別ソフトで調整してからインポートした方がよさそうです。
ちなみに、ピクチャの「拡大率」にはこういった使い方もあります。

拡大率の「幅」を通常「100%」のところ、「-100%」に設定するとピクチャ画像が左右反転します。
キャラクターの立ち絵を左右別々に用意する必要が無くなるのでぜひ活用してみて下さい。
イベントテスト機能が超便利!
今回新たに搭載された「イベントテスト」機能では、なんとエディターのイベントリストで選択中のイベントのみを別ウィンドウで実行する事ができます。複数選択も可能。
この機能により、例えば先ほどのイベントシーンを作る時には、キャラクターの大きさや位置を調整するために何度も最初からゲームを実行する必要が無くなりました。
短いイベントならまだしも、長いイベントになってくると一部分をテストするために最初からゲームを実行するのはツラいので、ツクールでこういったイベントシーンを作成する際はとても重宝する機能だと思います。
ゲームプレイ時のウィンドウサイズ変更
ツクールMVでは、ゲームプレイ中にウィンドウの枠を引っ張る事で表示サイズを変更する事ができます。
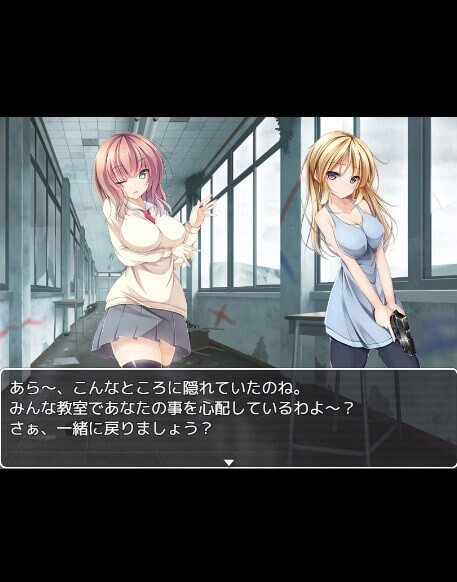
その際の挙動はこんな感じ。

画面を横長に伸ばすと左右に黒い帯ができます。

反対に、画面を縦長に伸ばすと上下に黒い帯ができます。
また、ななめに引っ張れば画面を拡大・縮小する事ができますが、この時に表示されている画像は表示されているままの比率で大きくなったり小さくなったりします。
(画面を大きくしたからといってフィールドの見えなかった部分が見えたりするわけではないようです)
というわけで、ひとまず最初に触ってみた感想はこんな感じでした。
次回、また違う部分をご紹介していきたいと思います。