ゲームを作るためにはキャラクターやモンスターなどの画像を用意する必要があります。また、画像の背景は透明である場合が多いので、透過情報に対応した「PNG」形式の画像を用いる事が多いでしょう。
「PNG」形式は透過情報を記録でき、画質の劣化が無いため、一般的に写真などで使われる「JPEG」形式よりもキレイな状態で保存ができる画像形式です。その代わりにファイルサイズが大きいという欠点があります。
ローカルで実行されるゲームならファイルサイズが大きくても問題無いかもしれませんが、Webゲームとなると画像のデータ量はダウンロード速度に直結しますので、可能な限り削減する必要があります。
そこで活躍するツールが、透過情報を保持したまま、画像を圧縮し、色数を指定できる「PNGoo」です。
他にもオンライン上で画像を圧縮できるサービスはありますが、圧縮後の色数を指定する事で極限までファイルサイズを減らせる点が「PNGoo」の強みです。
この記事では「PNGoo」の使い方から、筆者がゲーム制作において活用している実践的な設定までご紹介します!
PNGooの使い方
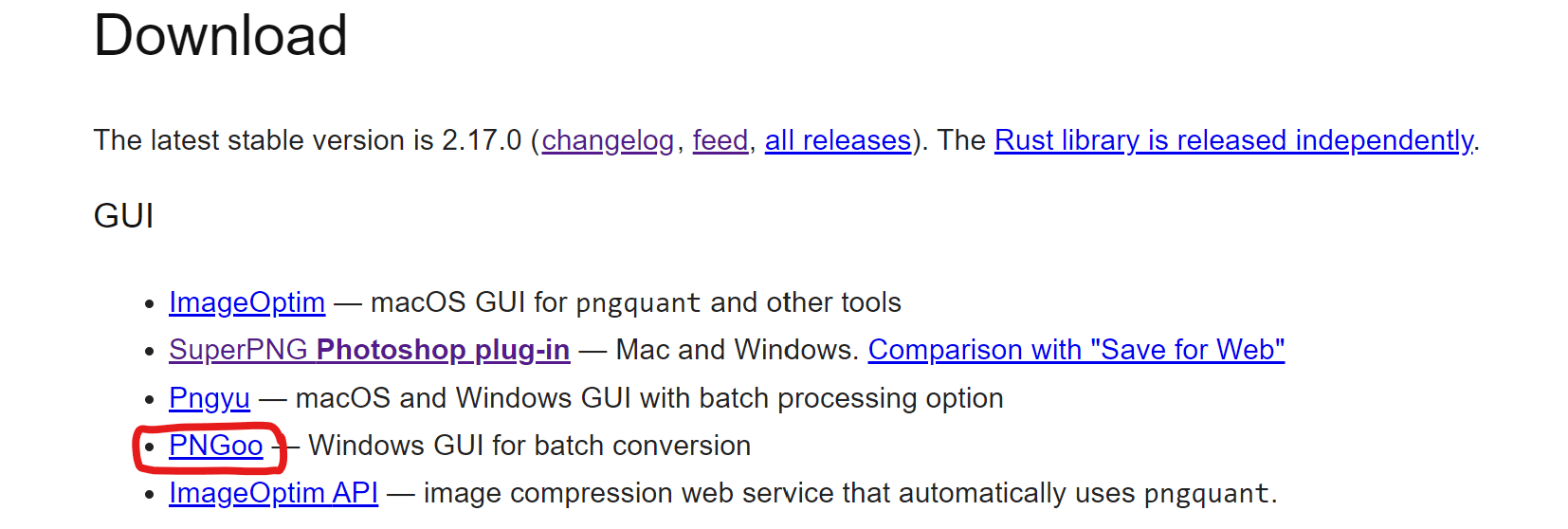
まずは「PNGoo」をダウンロードしてみましょう。公式サイトhttps://pngquant.org/にアクセスし、「Download」「GUI」の一覧から「PNGoo」というリンクをクリックするとWindows用ソフトをダウンロードする事ができます。

このソフトはインストール不要で使用できるので、ダウンロードしたファイルを解凍したらフォルダ内にある「PNGoo.exe」をダブルクリックして起動しましょう。
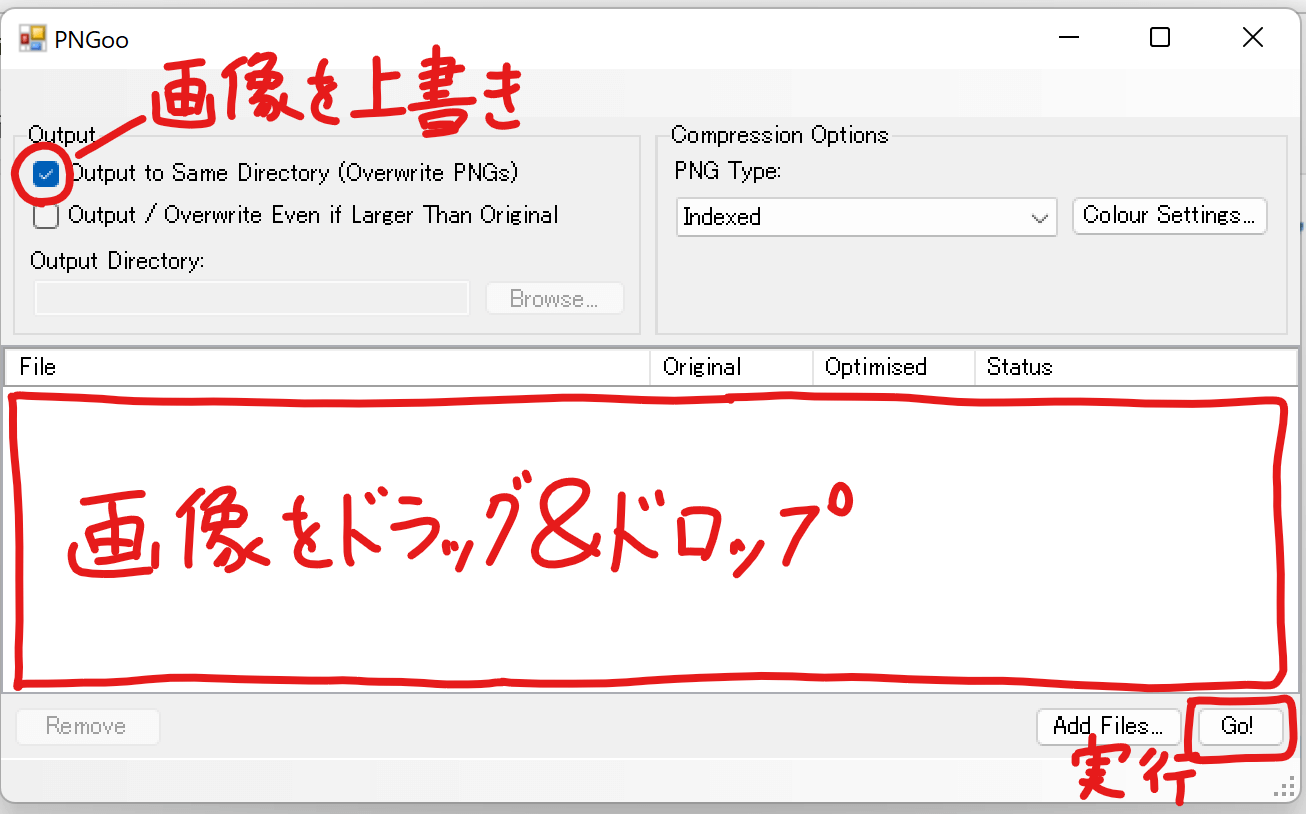
使い方は簡単です。以下の画像をご覧ください。

最初に「Output to Same Directory(Overwrite PNGs)」にチェックを入れます。これは圧縮した画像を元の画像に上書きするための設定です。
別のフォルダに保存するよう保存先を指定する事もできますが、ゲーム制作では画像を保存するフォルダが固定ですし、画像の数も多いので、実用上は上書き設定の方が効率的です。上書きして困る画像は圧縮前にコピーしておきましょう。
圧縮したい画像をドラッグ&ドロップして「Go!」ボタンをクリックすれば圧縮が開始されます。一度に複数のファイルを圧縮する事もできます。
これだけでもいい感じの見た目を維持したままサイズを大幅に削減する事ができますが、Webゲームに使用するなら、さらにもう一手間かけてもっと容量を削減しましょう。
画像の色数を調整しよう!
さらにファイルサイズを小さくするために、PNG画像の色数を減らしていきます。なお、「PNGoo」では色数を減らしてもちゃんと透明度を保持してくれますのでご安心を。
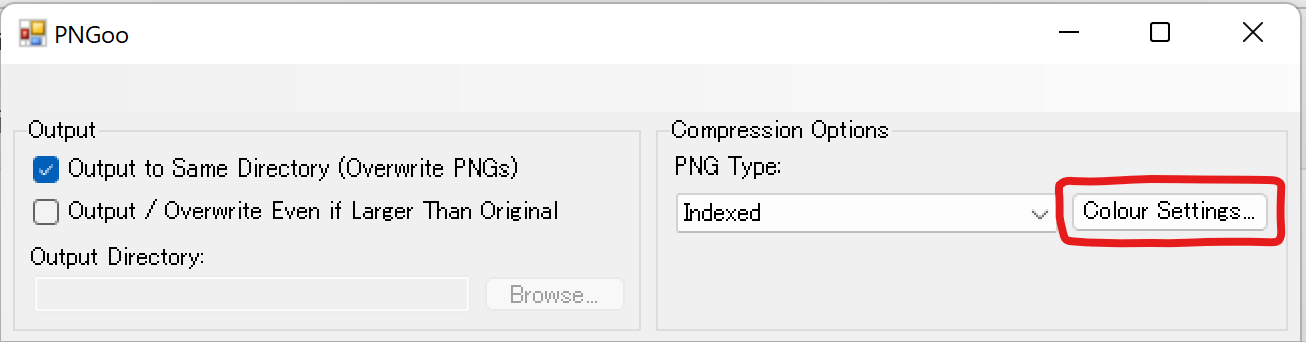
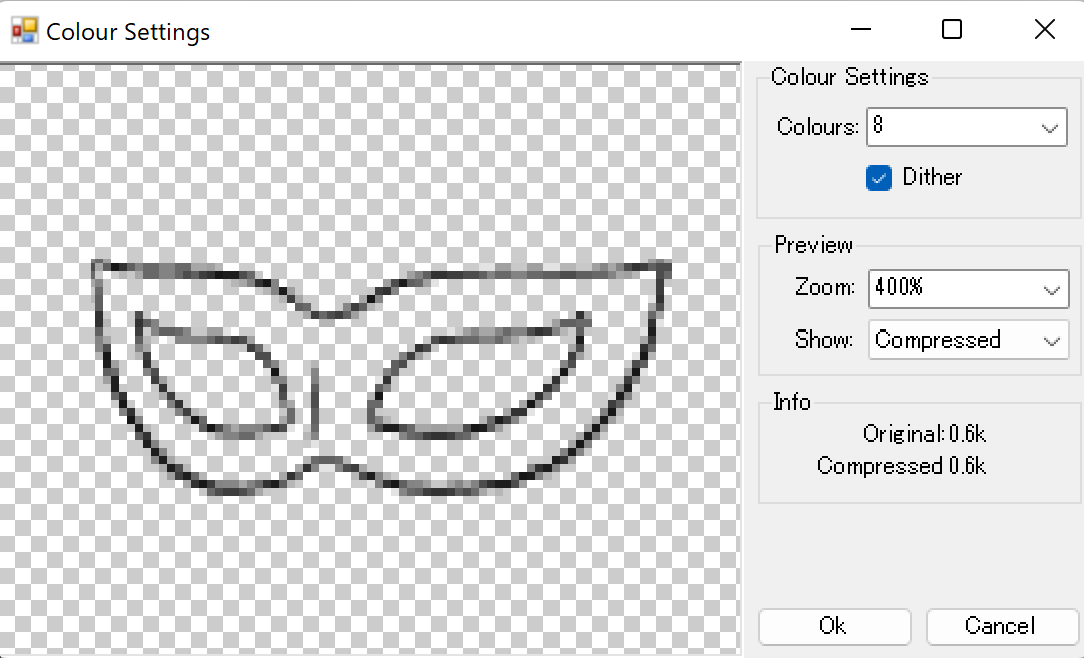
画像をドラッグ&ドロップした状態で、「Compression Options」の「Colour Settings」をクリックします。

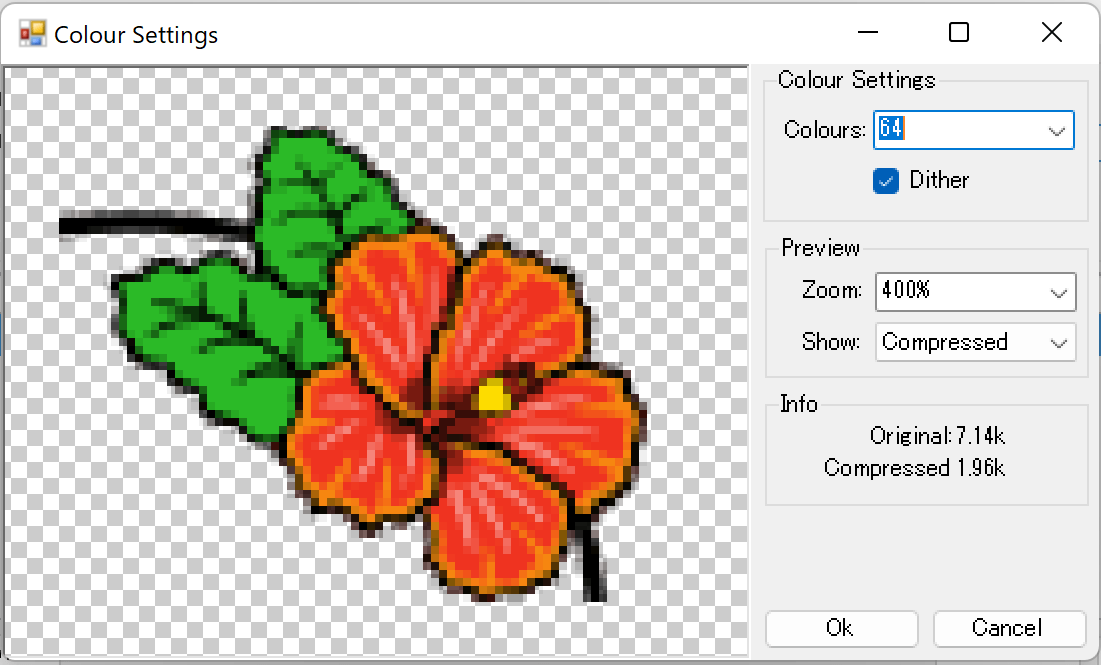
すると別ウィンドウが開かれますので、一番上の「Colours:」から色数を選択していきます。
小さい順に「2,4,8,16,32,64,128,256」の数を選択できます。数が小さいほどファイルサイズは小さくなり、数が大きいほど画質は良くなります。

左側にプレビュー画像が表示されますので、画質を確認しながら色数を選択しましょう。
また、色数を一覧から選ぶだけでなく、値を直接キーボード入力する事もできます。その場合は「3」や「99」といった中途半端な数も指定できますので、より細かく調節したい方は試してみてください。
「Info」には元画像のサイズと圧縮後のサイズが表示されています。もちろんここを見てファイルサイズを基準にしても良いのですが、筆者としてはプレビューを見ながら許容できるギリギリ画質の色数を探す事をオススメします。ファイルサイズを優先して画質を犠牲にしすぎると本末転倒なので。
色数が決まったら、「Ok」をクリックして色数設定ウィンドウを閉じ、「Go!」ボタンで圧縮を実行します。
許容できる色数をテンプレ化しよう!
ここまで画像のファイルサイズを削減する方法を解説してきましたが、ゲームには膨大な数の画像が使われます。その全ての画像に対して、1つ1つプレビューを確認しながら色数を決めていくのは時間がかかり、途方も無い作業のように思われます。
だからといって、全ての画像をまとめて少ない色数で圧縮してしまうと、一部の画像は見るに堪えない画質になってしまう事があります。
また、最大色数である「256」でまとめて圧縮するのもファイルサイズ削減の観点で考えるともったいない気がします。
そこでオススメするのが、許容できる色数をあらかじめテンプレ化しておく事です。
たとえば自作のゲーム『きせかえコーデ』で扱う画像の実例をお話しますと、背景を除いて1色だけ使っている画像なら「8」を、2~3色使っている画像なら「16」を選択する事に決めています。

なぜ、黒1色の画像に対して「8」色も使うのかといいますと、背景の透明色、メインの黒色に加えて、背景色とメイン色の境界部分をなめらかにする「アンチエイリアス」部分に色数が必要だからです。
アンチエイリアスというのは、色と色の境目に少しずつ濃度の異なる中間色を置く事によって、なめらかなカーブ等を表現する技術です。ここに多くの色を置くほど画像のギザギザが目立たなくなります。
筆者の経験上、1色の画像を圧縮した画質を比較した結果、「1色 = 8」「2~3色 = 16」が許容値だと判断しているということです。
このように、ゲームの作者は自分が作った画像に大体いくつの色を使っているか把握しているはずですので、その色数に対して許容できる圧縮後の色数をテンプレとして覚えておくと良いです。
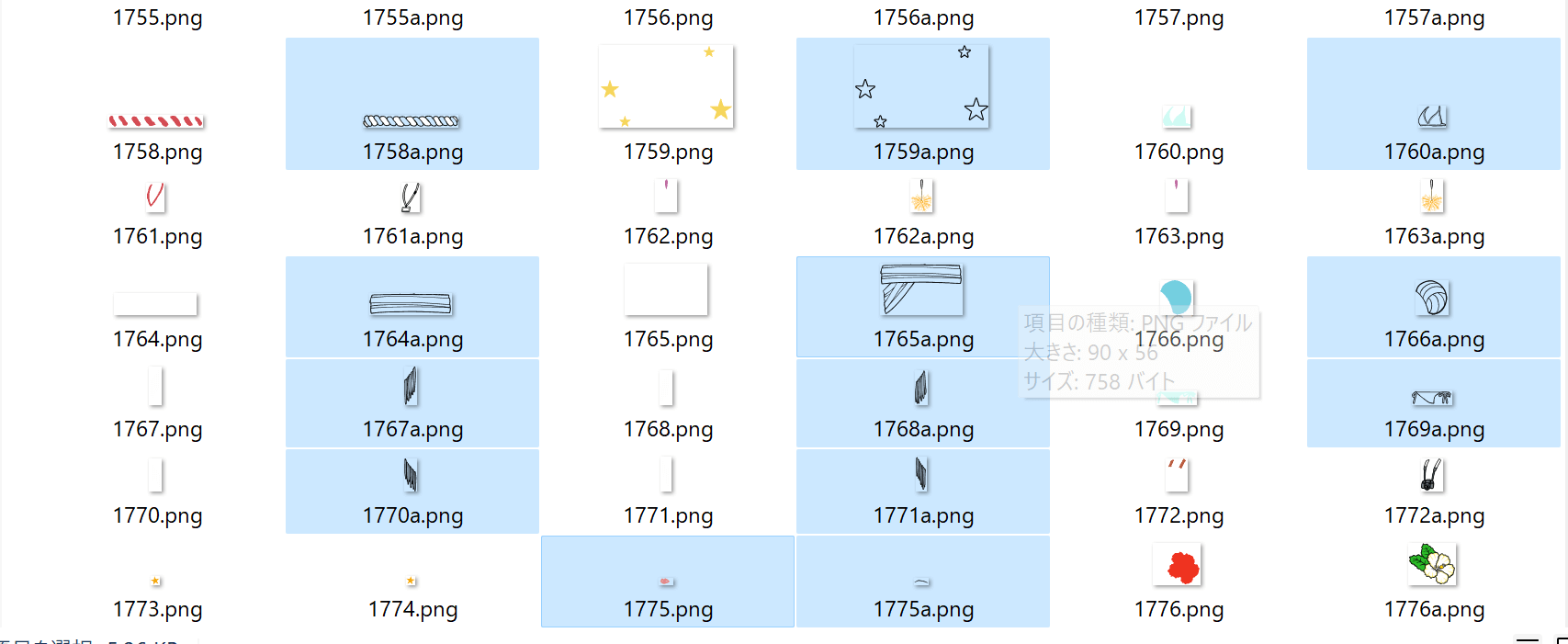
すると、エクスプローラーで同じ色数の画像だけをまとめて選択し、ドラッグ&ドロップで一度に圧縮する事が可能になります。

エクスプローラーではCtrlキーを押しながらファイルを選択すると、圧縮する画像だけをまとめて選択状態にする事ができます。
もちろん許容値は人によって違いますし、もっと細かく色数をテンプレ化する事もできますので、あなた自身に最適な画質を探してみてくださいね!
色数が多く透過色の無い画像はJPEGで!
ここまでPNG形式画像のファイルサイズを削減する方法について解説してきましたが、そもそもお使いの画像はPNG形式じゃないといけないのでしょうか?
JPEGじゃダメなんでしょうか?
キャラクター画像のように背景が透明じゃないといけない画像はPNG形式で保存する必要がありますが、そうでなければJPEG形式での圧縮を検討してみるべきです。
写真のように色数がとても多い画像はJPEG形式の方がファイルサイズを小さくできます。また、無理にPNGで色数を減らすよりもずっと綺麗な画質で圧縮できます。
『RPGツクールMV』や『RPGツクールMZ』では、通常はPNG形式のみ対応とされていますが、一工夫すればJPEG形式の画像を使う事ができます。

使用する画像の内容に合わせて適切なファイル形式と圧縮方法を選びましょう!
透過色の無い大きな画像であっても、元画像の色数さえ少なければPNG形式で圧縮した方がファイルサイズが小さくなる可能性があります。たとえばこの記事のアイキャッチ画像はPNG形式で横幅1200pxありますが、ファイルサイズはたったの13.3KB!
グラデーションの無いアニメ絵などはPNG形式を使ってみる価値ありです。

